Classroom to home: crafting an intuitive design system for every EdTech user
A scalable and inclusive design system tailored for school administrators, teachers, parents, and students, ensuring a seamless experience for diverse EdTech software users with varying needs and goals.
TL;DR
Problem
The design system needed to support a wide range of users, including school administrators, teachers, parents, and students, each with unique goals and tasks, while ensuring a seamless experience across educational environments.
Solution
Build a scalable and accessible design system, featuring intuitive components, robust documentation, and workflows tailored to diverse user needs. Work very closely with the design system engineering team to ensure our Figma library for UXers matches the developer library.
How it got done
Through research, cross-functional collaboration, iterative feedback, and thorough documentation, the design system achieved widespread adoption, improving efficiency and usability for all stakeholders. With the base design system built, we can then create variants that appeal better to our wide range of users.
Team
Lead product manager
Team of 4-5 UX designers (me!)
UX writers
Design system engineers
Tools
Figma - UX design
Miro + Lucidspark - Ideation
Dovetail - UX research and documentation
Jira - Ticket management and bug tracking
Timeline
Spring 2023 - Present
The overview
We were tasked with building a system that could seamlessly support 12 distinct products, meet the needs of 20+ UX designers, and serve as a foundation for hundreds of engineers. It needed to strike a perfect balance between consistency and flexibility, empowering creativity without compromising on usability or efficiency.
With each UX team member having their own core product work, we manage our design system on a model we jokingly call “freelancing”. This simply meant that a handful of UXers would devote a few hours a week to:
Maintenance and updates
Regularly refine components, fix bugs, and manage system updates to keep the design system relevant and functional.
Support
Work with designers, developers, and other stakeholders to provide guidance, resolve issues, and ensure smooth adoption of the system.
Component creation
Identify gaps, design new components or patterns, and document them with clear usage guidelines.
Education and documentation
Create and maintain detailed documentation, provide training, and onboard new team members effectively.
Maintaining standards
Through weekly design reviews, enforce consistency and ensure proper usage of the design system across teams.
Monitoring and evolution
Gather feedback, track system usage, and innovate to ensure scalability, relevance, and alignment with future needs.
My role
I am a lead designer for our Figma design system library and along with designing the actual components, I oversee all design and engineering work done. On top of my core product work, I spend 25-50% of my week on design system-related work.
Regular tasks for me included building the components used in the library, designing a detailed and redlined handoff file for development, reviewing and approving design system usage within new project work, identifying gaps and patterns within our system, and overseeing work for fixing bugs, proposing new components, documentation, research, and engineering builds.



Challenge 1 - the users
Our design system needed to support an audience with vastly different needs and goals. Examples being: school administrators managing operations, teachers planning lessons, parents engaging with their children’s education, and high school students completing assignments.
The challenge was to create a system that appealed to all these users while providing a seamless and effective experience for their distinct tasks within school environments.
Our goal was to create a scalable design system that would:
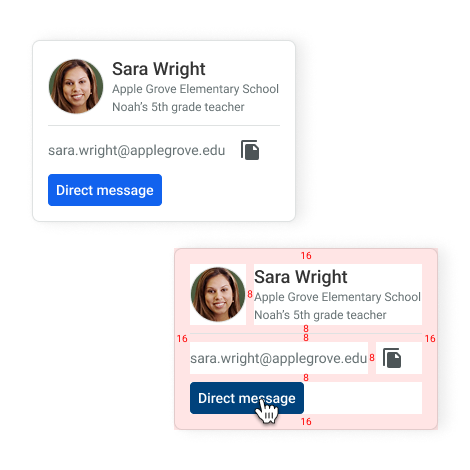
Provide intuitive and accessible experiences for all users
Ensure consistency while allowing for flexibility in workflows
Streamline collaboration between user groups with different needs
Challenge 2 - the products
PowerSchool operates on a merger and acquisition (M&A) model, meaning that instead of building a completely new product to meet customer needs, the company often chooses to acquire businesses with established, reputable, and well-built products.
While the M&A model offers significant benefits—such as faster time-to-market and leveraging proven solutions—it also introduces unique challenges. One of the main issues was that all the acquired products had their own distinct user interfaces. Our design team was tasked with creating a unified experience that would make it seamless for school staff and families, so they wouldn’t feel like they were navigating completely different products throughout the day.
Our goal was to create a scalable design system that would:
Ensure consistency while allowing for flexibility in workflows
Maintain the unique strengths and core functionalities of each acquired product while integrating them into the unified design
More to come!
I have been hard at work the past four years as a Senior UX Designer at PowerSchool, so I have not devoted much time to this personal website. But I am actively working to gather designs and add detailed case studies.
In the meantime, reach out to me and I would love to go into these projects in more depth, including my role, my process, challenges faced, research done, impact, and so much more!





